Specialized App Project
As part of the Google Project, I was assigned to design a specialized Beer Garden App following the 5 Steps of UX Design. To accomplish this task, I created a business called "Beer 30" for the app. Beer 30 is loosely based on a local Beer Garden in the San Jose area.
The project focuses on identifying a unique way to generate revenue and improve the experience of the patrons by having a resource that allows them to see what is available without having to travel to the Beer Garden.
Overview:
Visitors to Beer 30 often had to travel directly to the Beer Garden in order to find a specialty brew they are looking to purchase. As it stands now, there is no clear way to search, select and purchase brews from the garden without having to go there.
Problem:
The solution was to create an app that provides users with the ability to browse and purchase a wide variety of brews from various breweries, cideries, and meaderies.
The app would also allow users to easily search and access detailed descriptions of specific beers and brew makers, ensuring that they have all the information they need to make informed purchasing decisions.
Solution:
My Role: UX Designer, Researcher, Writer
Figma
Miro
Google Docs
Google Slides
Google Sheets
Tools:
The Research
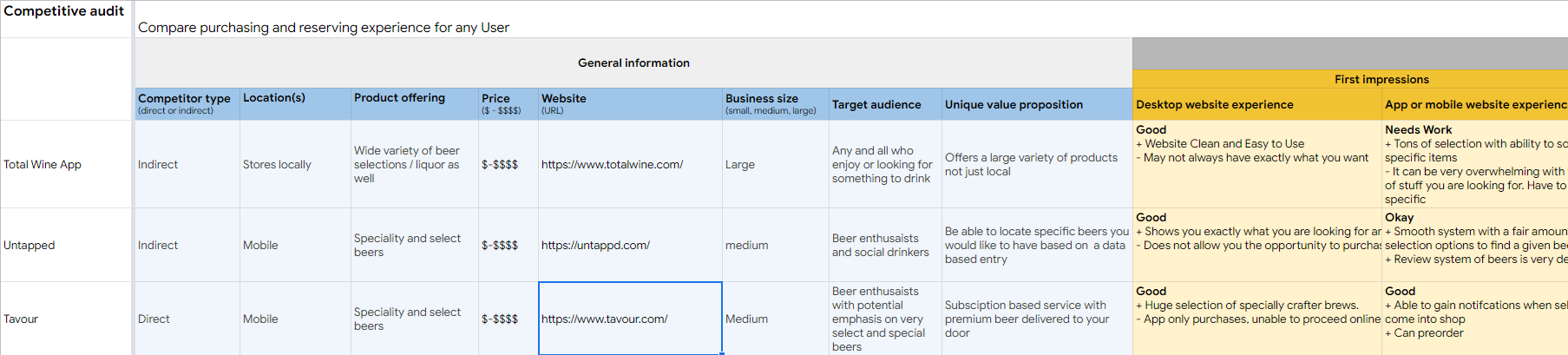
Initially, a competitive audit was conducted on several companies with apps similar to the initial focus. The audit covered aspects such as the selection process, search navigation, user flow from selection to purchase, and a general overview of how the app worked.
Competitor Analysis
The focus shifted towards understanding the user, their motivations, and pain points. To achieve this, I conducted a survey among frequent patrons of a local beer garden and local beer enthusiasts. The user pain points become abundantly clear after conducting these interviews.
User Research
Organization
Wanted a clear way to sort and select brews with a simple navigation
Product Availability
Wanted to be able to get a notification if a specialty item came in or a favorite
Pricing
Wanted a clear understanding of pricing due to the confusion that is shown at the actual beer garden
Pain Points
Organization
Beer of the Day, Searchable by Brewery, or Style of Brew
Product Availability
Opt into notifications for selected Breweries or save favorite brews to list under User Profile
Pricing
Transparent pricing info next to the imaging
Potential Early Solutions
Persona
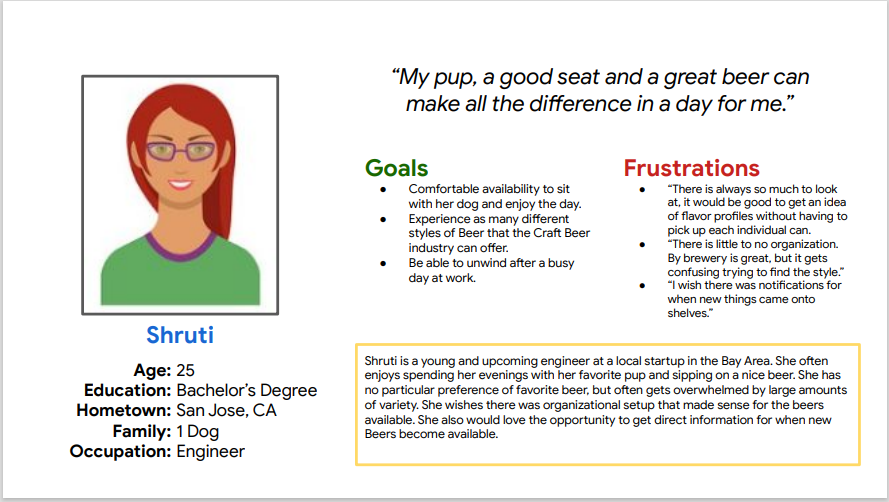
Upon the conclusion of the research, the next step was to formally identify a set of user personas that would serve as the primary targets for the app's design and development. The persona was identified as an individual in the Bay Area who is in the early/middle stages of their career and may be too busy to stop frequently to find a nice drink.
Identifying a User
Shruti is a beer enthusiast who expressed the need for a clear and efficient way to sort and find select beers from a variety of breweries. She found sorting through each individual can be overwhelming and time-consuming. Working in the Bay Area doesn't afford her the luxury to casually travel and browse items. She would love an app that she can quickly navigate and select.
Problem Statement
Iteration
After the completion of the paper and digital wireframes, the next step was to create a low-fidelity prototype and link the user journey together. During this process, I gained a better understanding of the importance of navigation and paying attention to small, yet critical details. Adding a simple back button improved the user experience and made the prototype more interactive. All feedback came from two rounds of usability testing.
Low-Fidelity Prototype
In the process of creating the Mock-Ups and High-Fidelity Prototype, the aim was to refine the design and enhance the functionality of the app. This involved improving the navigation between screens and providing more comprehensive information on individual brews and their respective makers. I conducted two Rounds of usability testing after the initial version 1 of the app to eventually finish the final version. The feedback received greatly improved the functionality and overall design of the app.
Mock-Ups & High-Fidelity Prototype
Final Version
Version 1
Version 1
Final Version
Final Version
I designed this home page to allow the User to get right into the selection process. They can either search directly based on Brewery, Style, or past Favorites. However, I wanted to lean into them going for the Staff Picks based on trying to have a bit more sense of urgency for the User. Initial testing showcased a lack of “warmth” that the Beer Garden is known for when visited. I wanted to adjust the imaging and overall flow of the app to the Beer 30 standard.
The urgency created can be focused on products that need to be sold, high-ticket items, or even special edition drinks that come through the business. The ultimate focus is on buying what is hot today!
When designing a specific Beers page I wanted to allow the User to have any and all information they may need on the product. As well as the understanding of the purchasing power. During the first round of testing, users wanted ways to add and subtract multiple beers when selecting a brew. The final version showcases a scale that would allow users to select as many as they wanted in inventory.
Adding descriptions, amount purchased as well as color changing buttons to help ease the process from selection to eventual add to cart. Based on early testing and research, users weren’t aware of whether they had or had not actually selected a brew.
The general concept and flow of the app focused on finding and identifying exactly what you wanted to drink based on the research done at the start of the project. I believe this app and flow identified and solved the problem statement listed above. The user is able to search and identify in a much smoother process versus going to the location and having to read each individual can.
Final user testing finished at a 100% success rate of finding, selecting, and purchasing a brew. Along with that, one of the main patrons of the Beer Garden said, “Man, I really wish this was the real thing. It would be nice to have my beer ready to go right as I go here. The Starbucks app of Brews.”
Lessons Learned
Accessibility
Conduct a thorough evaluation to incorporate features that enhance accessibility for a wider range of individuals. Look to add speak capabilities.
Stronger App Flow / Overlay
A more friendly cart menu could be overlayed at points to allow the user to take a quick look at what is in their cart without having to lose their spot
From A Product Standpoint
More Detail
There is an opportunity to get even deeper and smoothen out the point-of-sale process for the User. Should also look into adding more specific search engine.
Take on the Challenge of Bigger Variants
The focused approach of variants is simple. However, there is a better opportunity to make things a bit smoother by creating a bit more app-friendly buttons and aspects throughout.